Motion Graphics
Diving Underwater with Midjourney
An animated short based on Hans Christian Andersen's the Little Mermaid. This case study explores how AI generated imagery can be used with motion graphic techniques to immerse the audience in storytelling.
Task:
Bring my story to life with the least amount of illustrating possible.
Tools:
Adobe After Effects, Photoshop, Midjourney
Problem
When I started this project, I was worried about illustrating my ideas. I felt like I didn't have enough skill or energy to be able to produce all the materials I needed for my storyboard within the time limit of 6 weeks. With that in mind, I set out to bring my story to life with the least amount of illustrating possible.
Process
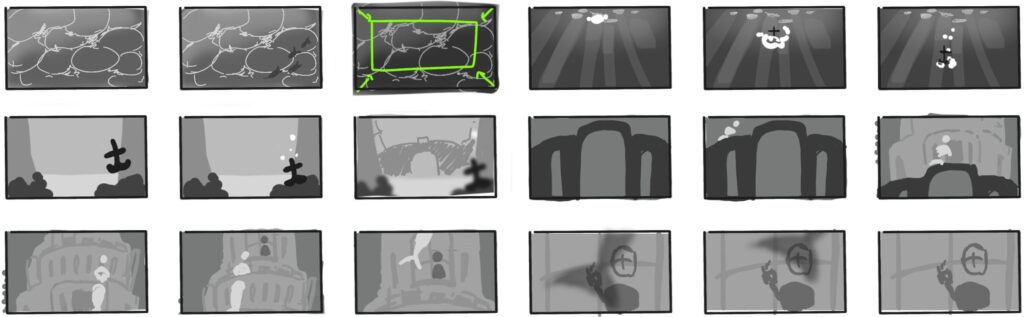
I took a look at my storyboard and identified which assets could be generated with AI, I realized that backgrounds and character design would be a good place to start.

Design and Inspiration
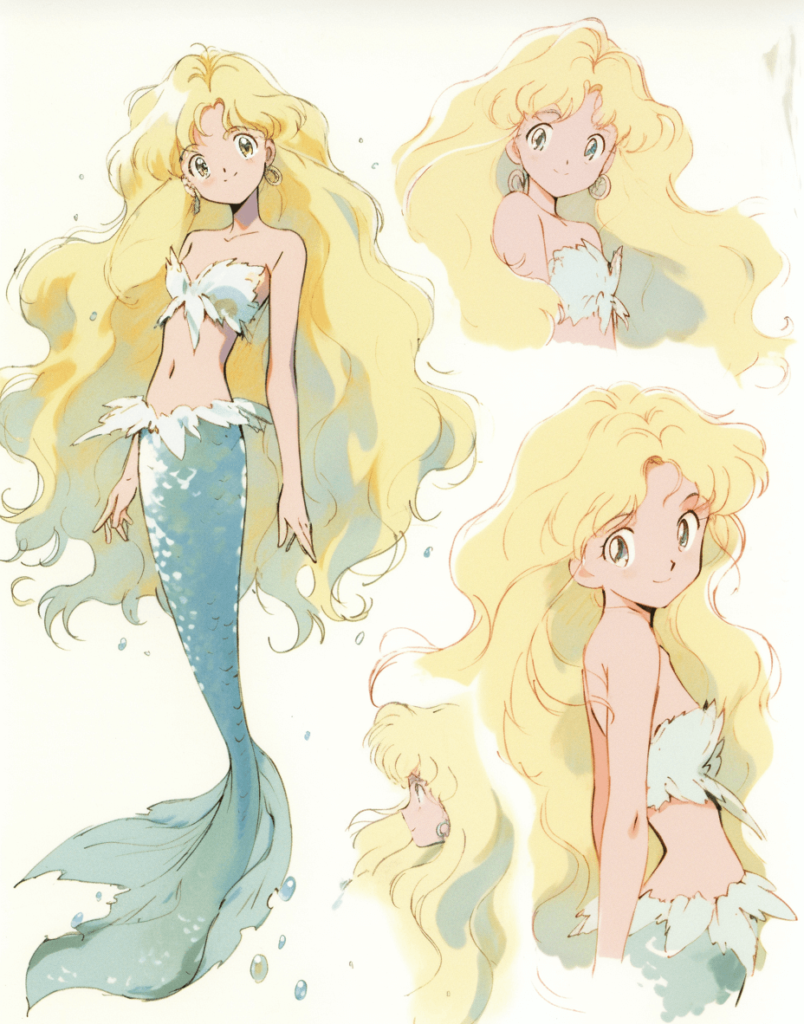
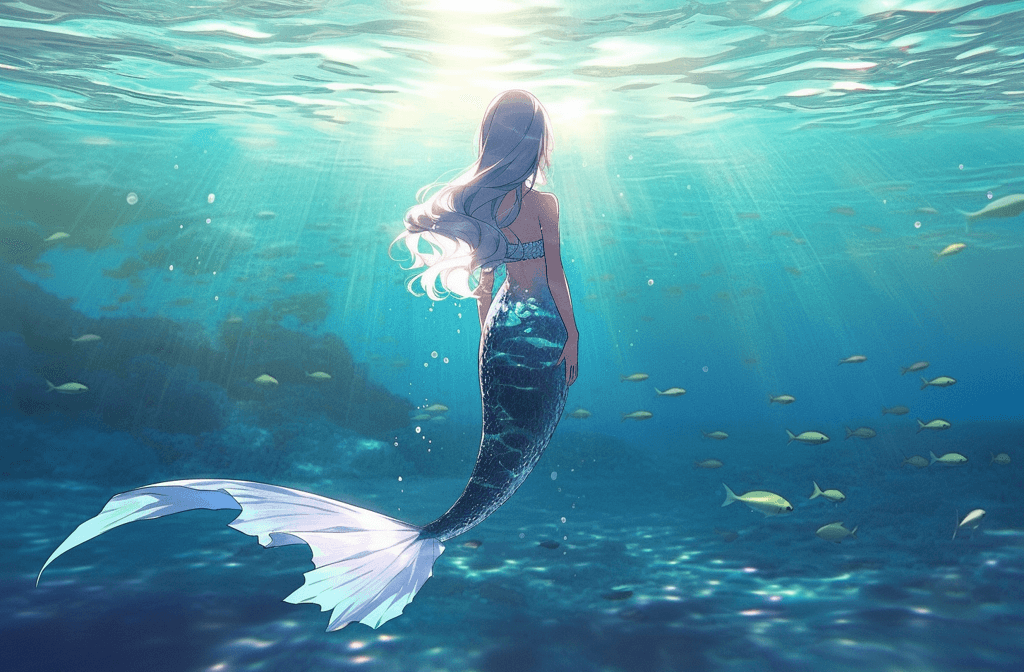
I was primarily inspired by fairy tale and whimsical details along with a 2000s anime aesthetic, so I asked Midjourney to produce a character design for me based on the manga artist, Takahashi Rumiko's work.
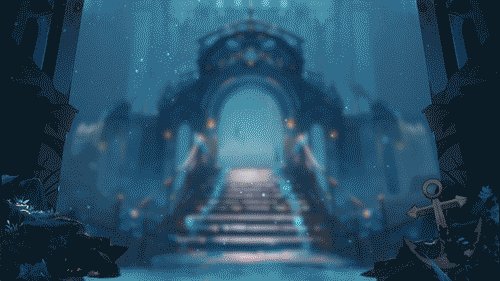
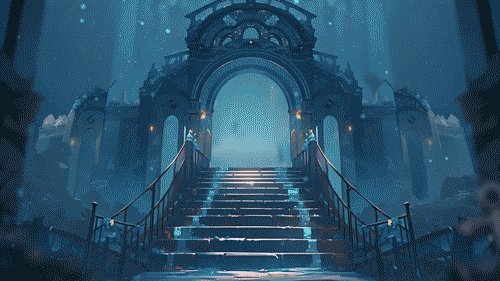
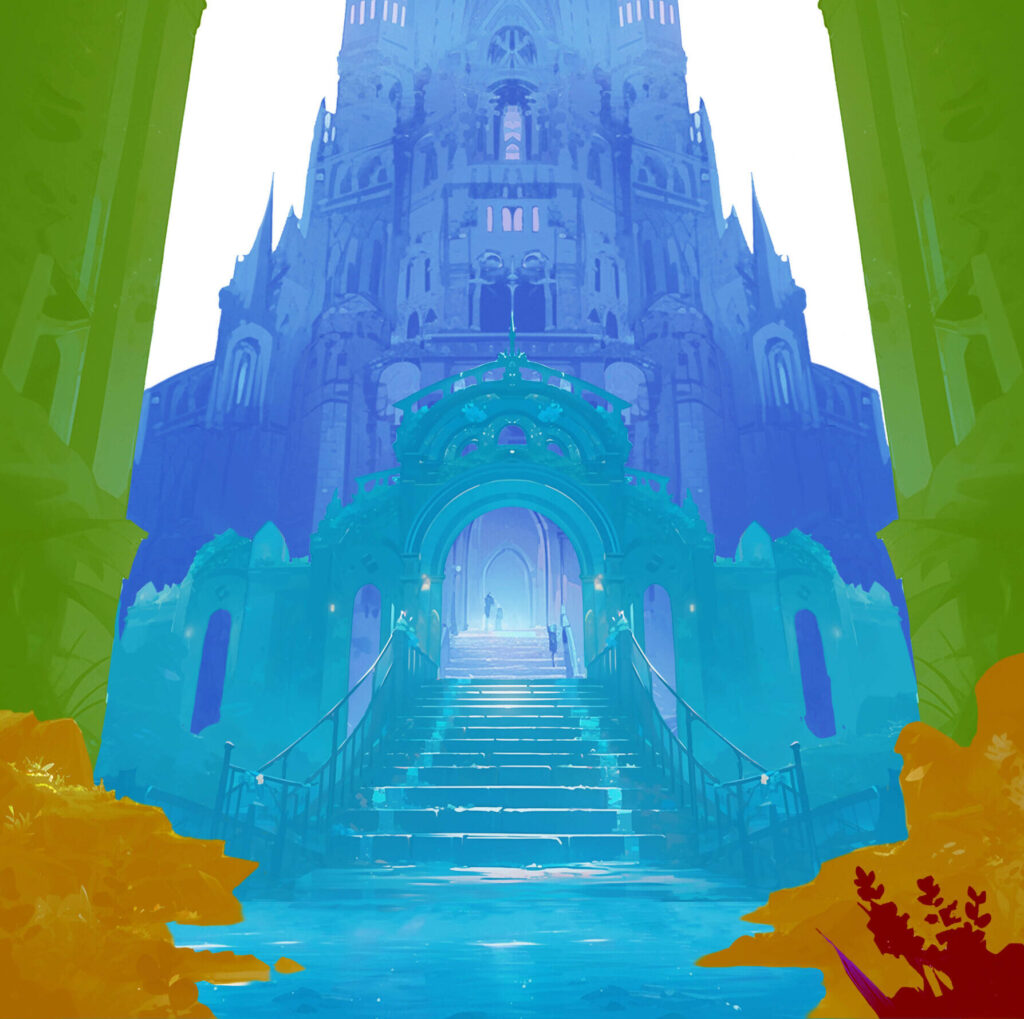
Next, I asked it to generate an underwater castle for me. Unfortunately, even after 30+ generations, none of the images were "underwater" like I needed. I moved on and picked 3 images to bash together, making sure to keep elements on different layers to create a parallax effect.
Next, I asked it to generate an underwater castle for me. Unfortunately, even after 30+ generations, none of the images were "underwater" like I needed. I moved on and picked 3 images to bash together, making sure to keep elements on different layers to create a parallax effect.







Back to the Drawing Board
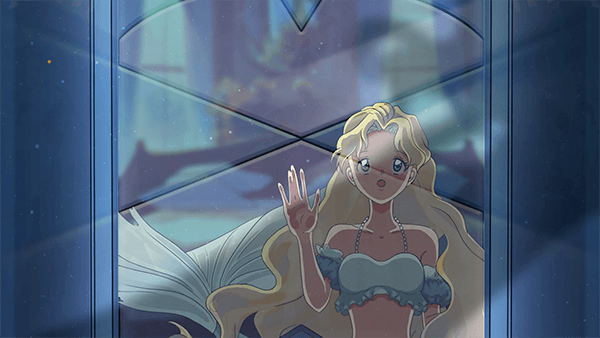
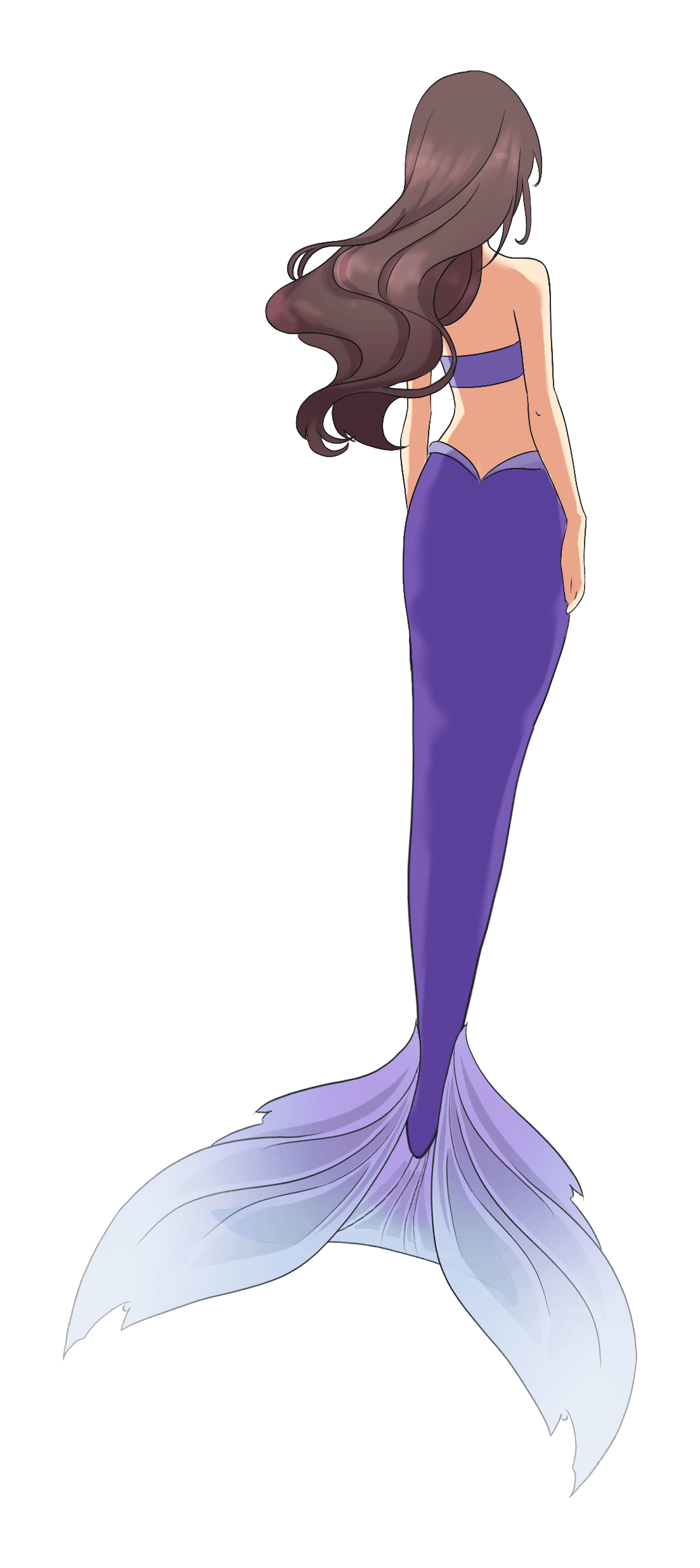
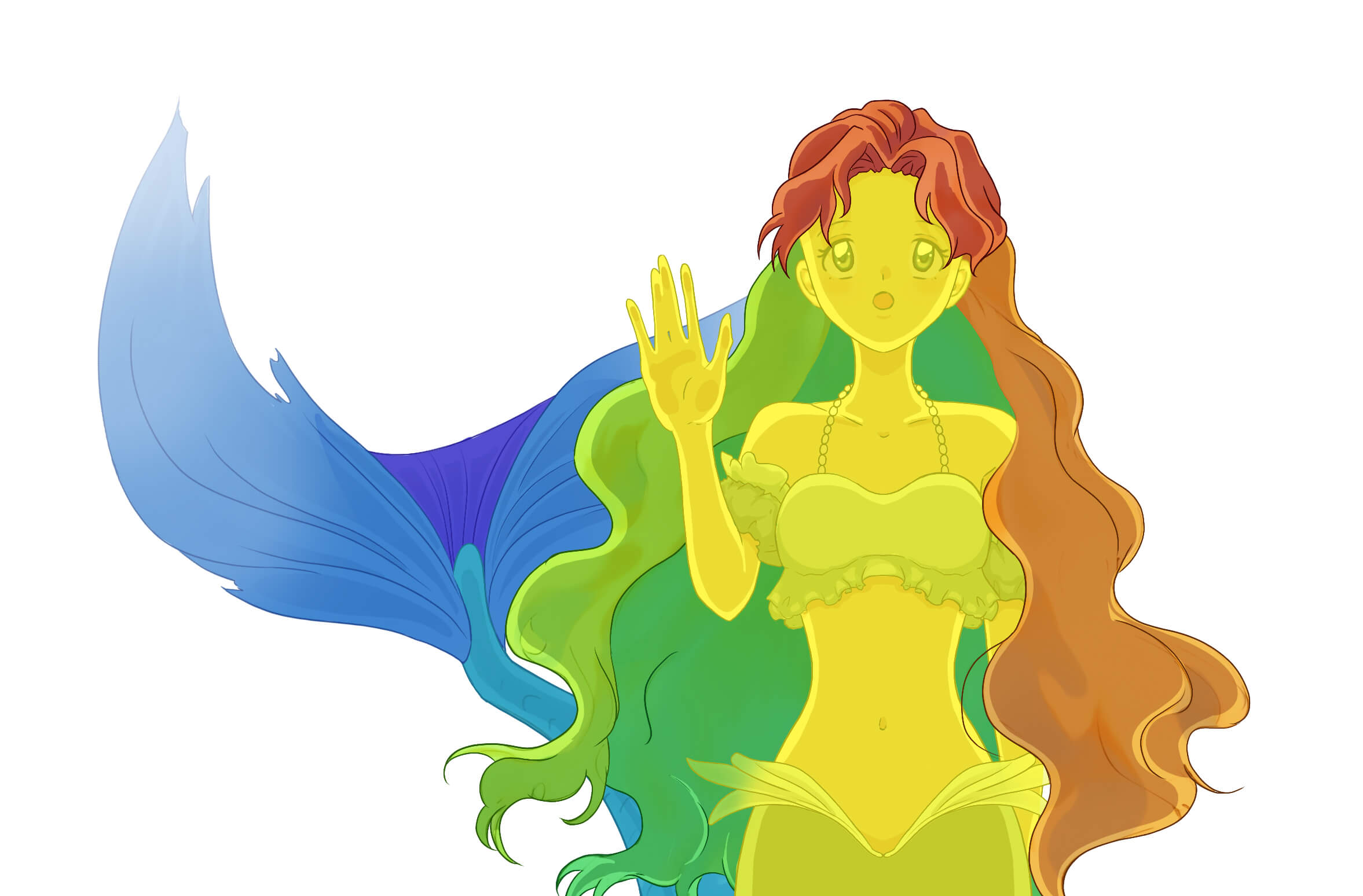
Unfortunately, the characters generated by Midjourney weren't usable without extensive editing. I wasn't able to generate a window resembling the one shown in the castle either. I decided to draw the window as well as the mermaid princess's body from scratch, and trace over other parts to keep a coherent style. The other mermaid was traced from the generated image so that the tail could be straightened and extended. Her design was also simplified.





Compositing Water Movement
While it is simple to generate an image of the ocean surface with AI, animating a still image lacked the depth I wanted to convey in my story. This tutorial on how to create anime style waves gave me valueable information that changed my whole approach to the project. I learned that anime is made with 12 frames per second, with less important elements slowed to 8 or even 4 frames.
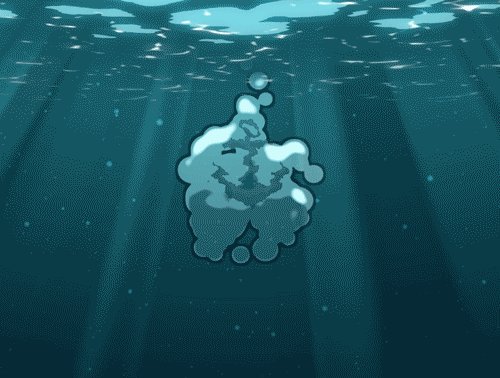
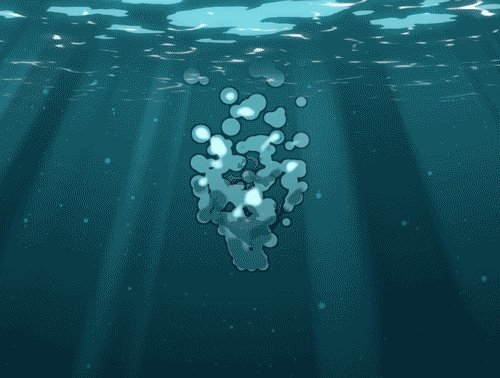
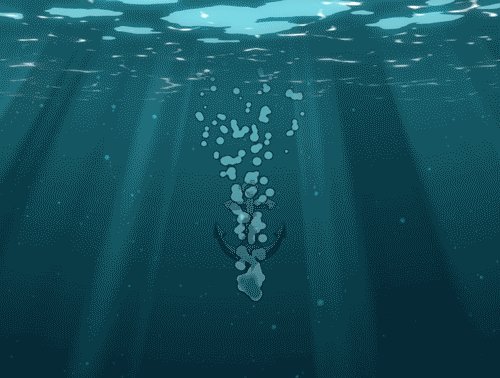
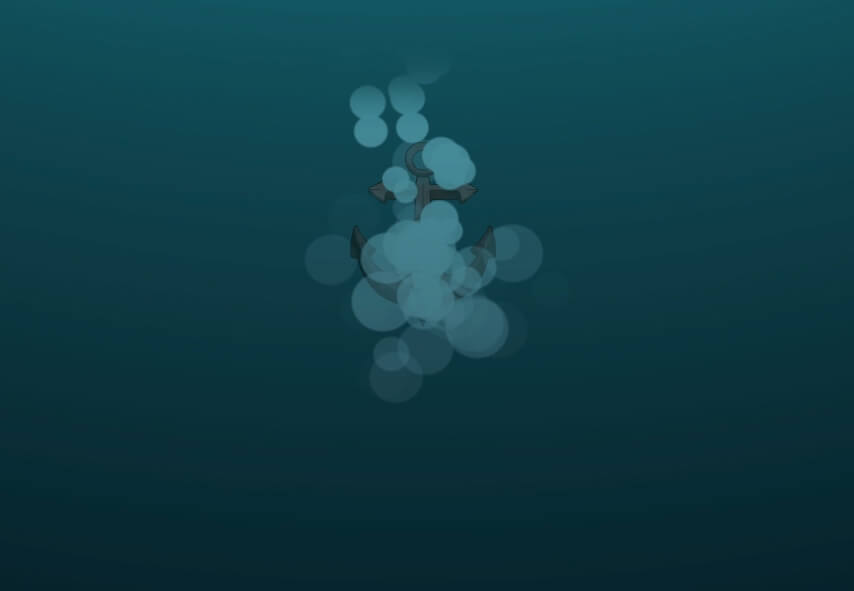
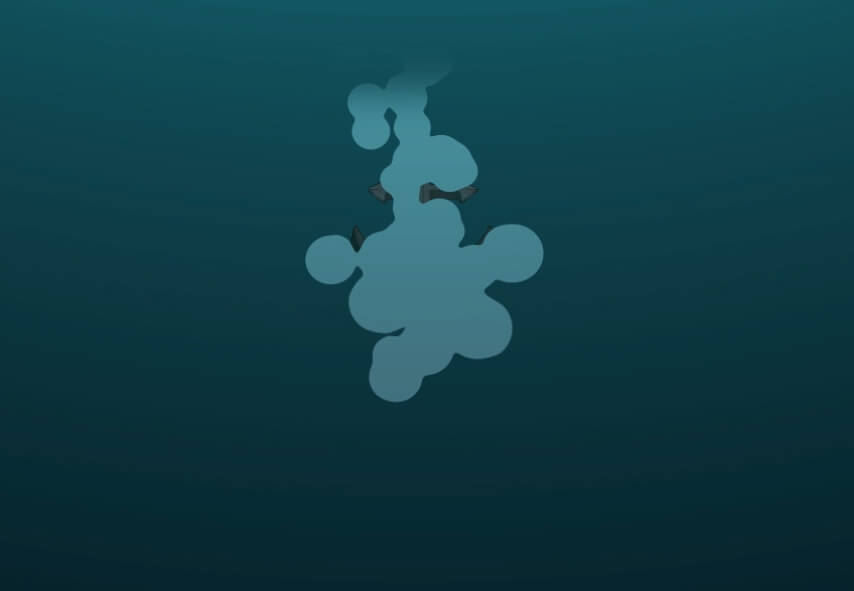
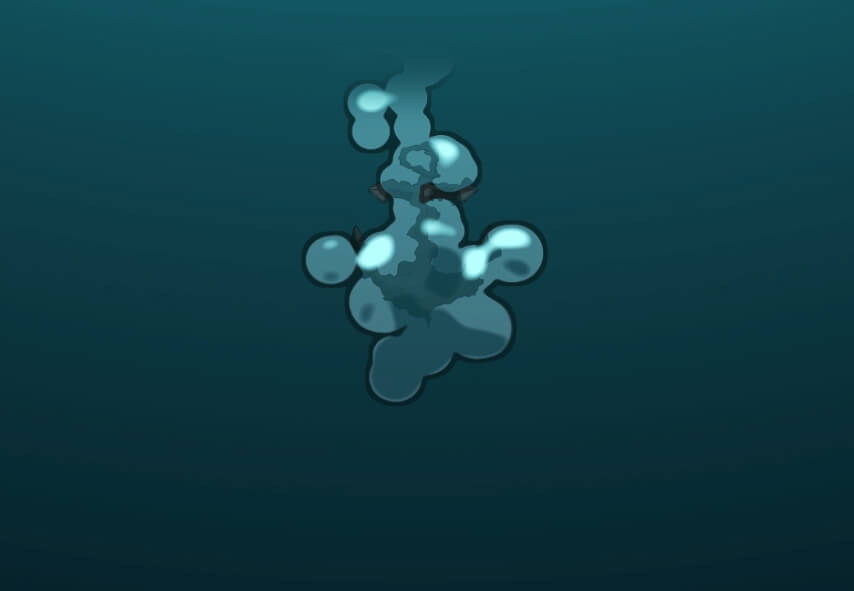
Then, I encountered the most challenging part of my project; making a convincing underwater splash. I couldn’t find a tutorial that conveyed the heaviness I was looking for, as well as a style that would match the previous scene, so I set out to create my own technique.






Final Animation
Conclusion
Overall, I acheived what I set out to explore, and created a convincing anime style short. While I still needed to illustrate a few things and heavily edit all AI pictures, I undoubtedly saved weeks of work. Most importantly, I gained valuable experience in stylization by applying animation and compositing techniques.